There is no debate that many business leaders are increasingly facing new competitors and looking for new strategies to prepare them face the future. One of the strategies working for them is implementing a working mobile strategy.
There is no debate that many business leaders are increasingly facing new competitors and looking for new strategies to prepare them face the future. One of the strategies working for them is implementing a working mobile strategy.
Mobile is taking over the Internet owing to the high numbers of consumers accessing business platforms through devices. About 48% of web page views worldwide were through mobile devices as of February 2019 according to data from Statistica. And, the number of people who will use a mobile device to access the Internet will keep skyrocketing – estimated to increase from 2.1 billion in 2016 to hit over 2.8 billion by the start of 2021. Not having a mobile strategy, therefore, means that a business could be losing a lot on both competition and growth. That’s the reason why most bigger internet companies have BOTH a progressive web app(PWA) and a native mobile app.
In this article, we delve into an in-depth comparison detailing PWAs vs. native apps. What are the differences between a PWA and a native app? What are the benefits of each option? How do you choose between them? And much more!
What is PWA(Progressive Web App)?
So, what is PWA? While many people could already be aware of what a native app is, there’s a probability of not understanding PWAs fully. We’ll define the two.
A native app is developed for a specific mobile operating system. What this means is that it is created to run on a specific device, using a specific programming language, say Android or iOS. Any app that you download on your phone from an app store falls under the category of a native application.

On the other hand, PWAs, short for Progressive Web Apps, are mobile websites that are written to run inside a web browser. They are developed using HTML, CSS, and JavaScript and are therefore multi-platform. You can think of PWAs as a combination of a native app and a website. Or better yet, websites that create app-like experiences thanks to modern web technologies that have since evolved to provide capabilities for powering PWAs.

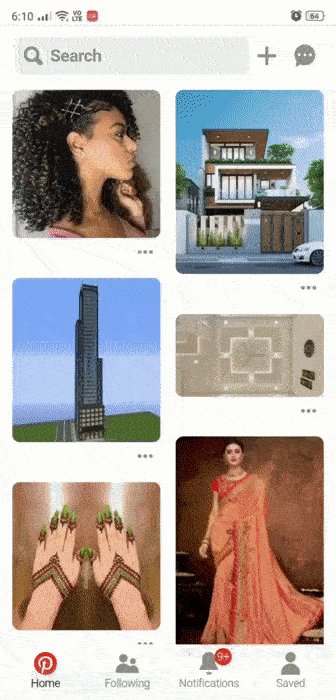
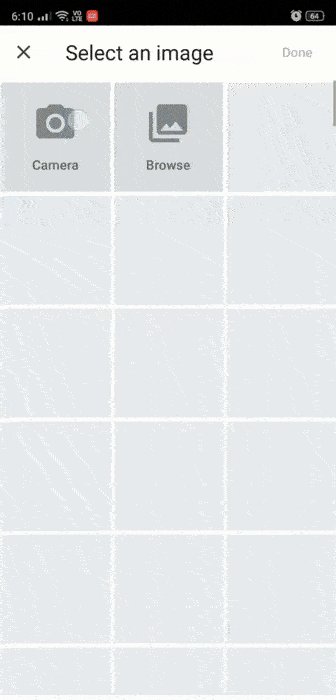
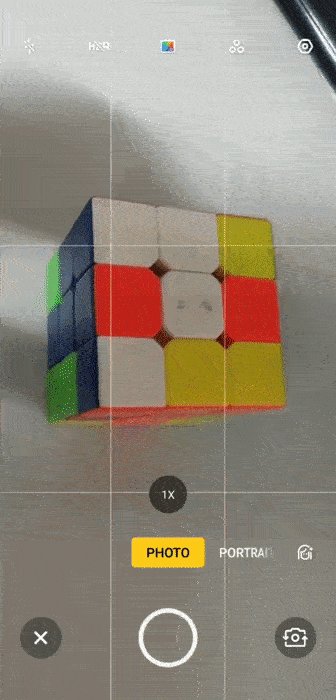
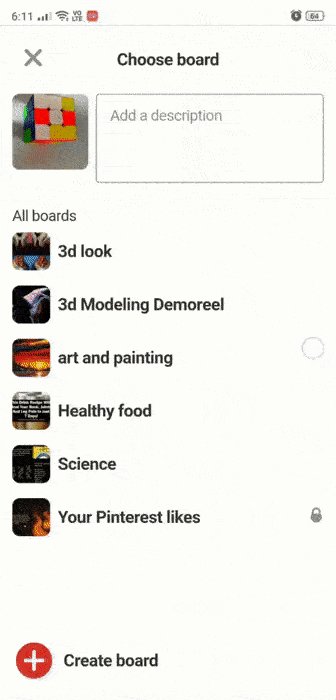
If you’ve ever used Twitter Lite, Pinterest, Telegram, Tinder, AliExpress, FlipBoard, or the 2048 mobile game on your laptop, then you have already used a PWA. Here are more PWAs examples.
Key Features of PWAs
When websites made their way in the 90s, apps didn’t exist and only become popular with the growth of smartphones and tablets. Apps provide a simplified, streamlined, and user-friendly interface and are great at delivering content and usability to users. Websites, on the other hand, provide a much wider range of possibilities with regard to how the content they contain and how they are used.
The highly functional and user-friendly nature of apps is, however beneficial to have on a website, and that is where PWAs come in to represent the best of both apps and websites.
The main PWA features include the following:
- Leverage mobile functionality like GPS which is great for target location and camera compatibility
- Have the ability to use browser-specific improvements including push notifications
- Works across all devices (multi-platform) and therefore there is no need to build an app for different platforms
- Go live after publishing, so no time is wasted waiting for approval across various app libraries.
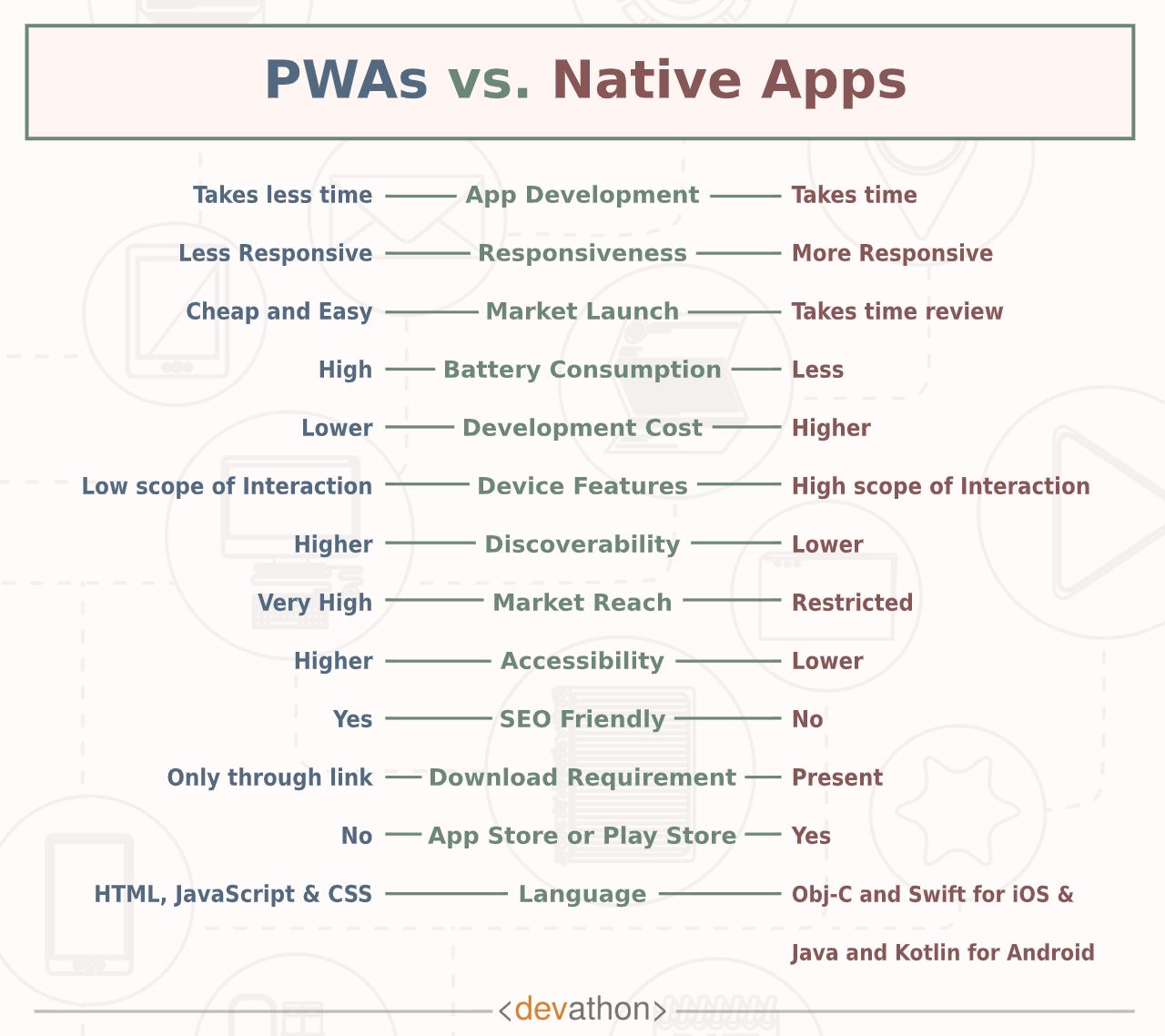
PWAs vs. Native Apps: A Detailed Comparison
1. App Development
Development for native app and progressive web apps is quite different with regard to timing. For PWAs, development is faster compared to developing a native application since it only requires building only one version that will seamlessly display on all types of mobile devices. What’s more, PWAs are designed to work on browsers that are common for all devices. On the other hand, developing a native app requires that you build several versions for different platforms such as Android and Apple devices which takes much more time.
2. App Distribution
Since you don’t submit progressive web apps in an app store, it’s not very important for users to even know you have a PWA. They can easily be searching for something on Google, and land on your PWA site if it is listed on Google Search Results which makes it more discoverable.
But, if users are going straight to App Stores, they’ll easily find your app. Considering the millions of apps stored on Google, Apple and Windows App Stores, it’s imperative that your app is unique, valuable and easily noticeable. What we are saying is that
distribution basically boils down to the kind of user you are targeting. If people are searching for your product on Google, then PWAs win. However, if they are searching for your app on the Stores, a native app will definitely take the day.

3. Installation
For native app installation, a user needs to go through several steps. First, they need to navigate a specific app store depending on their device. From the App Store, they need to find the app, download and then install. This could take a while depending on the app size and user internet speeds.
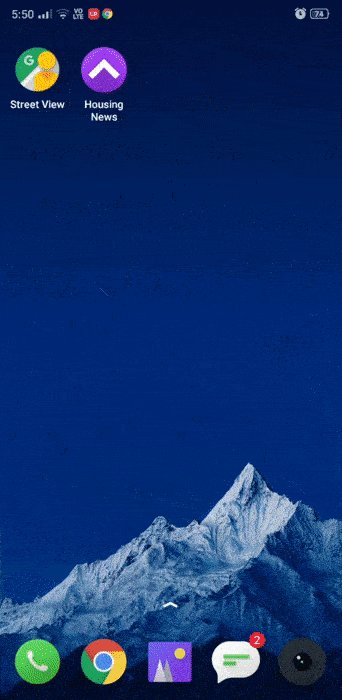
Unlike native apps, PWAs don’t have to be installed from App Stores. As such, installing a PWA is as easy as ABC. Users only need to find your PWA site and a web app install prompt allows them to add the PWA on to the home screen of their device and that’s it. Easy, right?
4. Performance and Storage
The first thing many users consider when installing an app is the memory and space it will occupy. This is because memory storage is arguably one of the most valuable resources in a device. PWAs don’t take much space on a user’s device since they don’t require any downloading. This is a great feature that definitely places them above native apps. Native apps require that users download them into their devices so they take up more device space and memory.
When it comes to performance, native apps deliver the best performance because they are developed for use on a specific device. They are therefore able to leverage on platform-specific tools and technologies and take full advantage of all the features provided by the target OS.

5. User Engagement
User engagement is crucial for any modern business, especially for startups, e-commerce, or on-subscription platforms. If your users are engaged, the chances are that they will spend more time on your platform which increases the probability that they will buy your product or service.
One way to engage users is to leverage push notifications which are messages delivered through an installed app to engage users by allowing them to receive customized and relevant updates. For natives apps, you can build push notifications functionality from scratch or easily integrate them using a third party and use them to welcome and educate new users about what your products and services. For regular users, native apps provide better engagement as they can quickly access the app as many times as they want without the need to type in a URL. Progressive web apps also allow you to send push notifications to users thanks to service workers. Once installed on the home page, they allow for good engagement without the need for users to download them or even be online.

6. Offline Work
With PWAs, users can enjoy offline mode. PWAs function in the weakest of network conditions since connected pages have the capability to show the pre-cached content through service workers. Service workers refer to JavaScript components that manage requests and transactions between a user and server.
A native application is also able to show the content and the functionality it managed to cache when there was a connection. This is made possible by local data storage as well as cloud data synchronization.
7. Market Launch
When it comes to launching a PWA, the process is cheap and easy. Since it is a website, a PWA doesn’t require submission and validation in app stores which makes its launch pretty quick. Once developed and published on the web, a PWA is ready to use.
Conversely, launching native apps obviously takes time because they have to be submitted for validation and approval via App Stores. The process takes even more time because the app has to be moderated, which can delay its roll out in the market. What’s more, when it comes to updating or fixing bugs in an app, the review process repeats all over again which slows the roll out.
8. Access to Device Features
Customer engagement is more effective when your app has access to a user’s device feature. With such access, a business has access to an excellent marketing tool to inspire interest since the app can be used to reach out to a selected target audience, pick out a specified time, location, or any other specific feature.
Both native apps and PWAs have the ability to access device features including camera, NFC, GPS, accelerometer, player, and more. However, a progressive web app has restricted access to some device hardware functionalities. PWA device feature access varies depending on what device a user is using. Android, unlike iOS, provides more access to device primary features.
9. Updates and Maintenance
A well-built and up-to-date app is able to reach and attract more customers. PWAs are always up to date because the user pretty much always loads it from the server. Native apps require an explicit update both on the side of the business and the user. Updating and maintaining a native app like its development demands more time and costs. Why? You will need to update all the app versions. And since users will not necessarily update their apps at the same time, it’s possible that you have users with different versions of the app out there at the same point in time.
Benefits of Native Apps

Faster – Since code lives and is written for a specific device in natives apps, they are much faster. PWAs might be a bit slower since the browser acts as a translator for the web app adding latency to the entire user experience.
Smooth User Experience – Since native apps are developed in regard to specific technical features, they are able to make the most of a device which in turn creates an enjoyable user experience.
Can Geo-fence – GEO-fencing allows app developers to define actual world virtual perimeters that trigger an action when a user steps inside specified boundaries. It can be combined with push notifications to enable powerful marketing techniques.
NFC Technology – Native apps have Near Field Communication (NFC), a protocol that enables your device to make payments. Contrary wise, PWAs have no way to interact with the NFC chip.
They are Smarter – Native apps are smarter since they are built for a specific OS and have primary access to advanced and smart features such as proximity sensors and ambient light detection.
Wakelock Capability – Wakelock is a technology where an app can override system settings for turning the screen off after a certain amount of inactivity goes by. Because native apps are designed with the technology, they are able to keep your screen on without going black even after a long period of time. PWAs don’t have a wake lock capability.
Security – With more than 70 % of users saying they are concerned about their information shared without permission, security is key. Native apps can secure data on the mobile device since they go through the different standards set by app stores before they are approved for download and use, which makes users feel more confident.
Benefits of PWAs

Quick and Easy Installation – Unlike in native apps that require performing several steps – app store, finding the app, downloading and installing – before using an app, it is super easy to start and use a PWA. All a user needs to do is to simply go to the correct URL and start using the app.
Global Compatibility – PWAs leverage HTML5, which is a universal standard web language for millions of users across the globe. With more than 3.5 billion people accessing the Internet, PWAs are able to reach many more people compared to the several million who can access native apps through the App stores.
Responsive Design – While it is easy for PWAs to run on a desktop or laptop easily, they are designed for mobile. As such, they are able to implement responsive design capabilities that allow for the write-once-run-anywhere experience.
No Need for App Registration – It doesn’t matter where you are putting your native app for download, the fact is that you will have to go through technical requirements, guidelines, forms to fill out, and a review process to get it published. Not the case with PWAs where you only write the code, test it, publish it, and you’re done!
Reliability – You can put your faith in PWAs to work even when there’s no Internet connection due to pre-caching.
When to Use a PWA vs. a Native App?
Both PWAs and native apps fit and cover different business requirements. So, before making the decision between PWA vs. native app 2019, it is important to consider all your resources and requirements both time and money.
You should consider a PWA if:
- You have an e-commerce site and want to obtain or engage clients. PWAs can better improve your marketing strategy and help with customer retention.
- You want your app to reach many people in a short period of time. PWAs are ideal as their distribution reaches a larger number of people since it’s easy to share a URL link or feature on Google search results.
- You have just started and want a simple app for your users. Remember, PWA doesn’t require downloading and will allow you to interact with users through push notifications.
- You need to improve your brand awareness and SEO. Since it is like a website, PWA reaches a wide audience on the web to help build your brand.
- You only need one app that will work on a variety of devices. PWAs use the same design for devices such as mobile, tablet and desktop.
You should consider a Native App if:
- You have a very complex product to roll out like banking apps, social or dating platforms. These need all the native experience across the board, and so you’ll be on the ideal side by building a native mobile app.
- You are keen on security and privacy. Natives apps provide the best possible security and thus allow you to build high-security apps for handling sensitive client data especially in industries such as banking, finance and health.
- You consider speed and interface as key factors. Users require instant loading where they are able to access features right away especially in responsive reliant apps such as games and messengers. A native app will help you get achieve faster page load speed since it uses the device OS directly and is not constrained by the browser speed or quality of internet connection.
- You want to build credibility for your brand. Being published on app stores with native applications increases reliability.
- You want to take advantage of advanced smartphone features. For example, geo-fencing and sensor/detection are necessary for UX or an app requires can demand more computing power. Native apps are better at exploiting device features and resources so they are the best for resource-hungry or device reliant applications including AR, VR, video apps, and more.
- You want to provide your users with a service that would need them to interact with say a camera to upload a picture or GPS to find direction.
PWAs Native Apps – Which is the Best Choice?
Many big brands, such as Twitter, Medium, Forbes, Starbucks, and more, have already adopted PWAs. Should you then follow their example?
There’s a lot to both PWAs and native apps that deciding between them can be nerve-racking. The choice really depends on your business and the tasks you want to fulfill. For instance, if you want something that takes full advantage of the smartphone capabilities and you have the necessary resources? Or want to build a platform where users need access as many times as they want in a day, then a native app is the way to go.
Conversely, if you want something simple with functionalities including speedy caching, that’s blended together with a reliable user experience such as offline usage? Or say, you only need to develop a service where users don’t need to have access all the time such as an e-visa registration, then you can choose a PWA over a native app.
Will PWAs Replace Native Apps?
If we could try and project, will PWAs replace native apps? The story of PWAs is that they were conceived as a way to do away with the complexities that came with native app development. Their main mission was to, therefore, bypass installation by means of App Stores.
From what we have discussed above, Progressive Web Apps no doubt scream a lot of potential, and their stage feels set for them to grow in a transformational way that will see users interact with brands and their apps. With their simplicity, speed, layout flexibility, and feature capability, they have no doubt put some great features on the table. PWA can also do most of the things that were previously exclusive to native apps, including device-level functionality like camera & microphone, GPS, offline mode, file access, and many more. To get an overview of what PWAs can do, you can go here https://whatwebcando.today/.
Google, Twitter, Uber, Forbes, and others have already jumped into the PWA wagon and developed their own web-based app experiences making PWA’s future looks pretty promising. As a matter of fact, many companies are increasingly shifting toward PWAs and reporting success. For instance, Pinterest says user engagement increased by 60% when they switched to PWA. Trivago reported a 150% increase in people who added its PWA to their home screen. Uber’s PWA takes less than 3 seconds to load and is designed to be fast even on 2G.
Conclusion
With consumer mobile usage statistics pretty clear that more and more users are consuming mobile content compared to desktops, successful businesses can’t question whether they should target mobile users in order to gain a competitive advantage and stay ahead of the mobile industry curve — they understand it’s the way to go.
PWAs and native apps are equally important for any business depending on the kind of mobile strategy a business decides to follow. They both provide an exciting opportunity that businesses can leverage to increase engagement and enhance customer experience. To choose between the two, it’s imperative that a business analyze the goal and essential mobile functionality they need to offer the user.
Are you looking to get your App built? Contact us at hello@devathon.com or visit our website Devathon to find out how we can breathe life into your vision with beautiful designs, quality development, and continuous testing.