When you plan to launch a web app for your business, you need to decide about the framework/library to use. You might be weighing between React vs. Angular, and wondering which JavaScript framework/library should you use in your project. In this guide, we explain the pros and cons of both, moreover, we describe the factors you should consider when choosing any one of them.

React and Angular: What are they, and why do they matter?
React, also called React.js or Reactjs, is a JavaScript library, and you can build user interfaces using it. Your development team can design simple views for each state of your application using React. React has components whose logic is written in JavaScript, and React updates and renders the right components when the data changes.
Angular is an open-source front-end framework based on TypeScript, and it was rewritten from AngularJS, the JavaScript-based web framework.
With AngularJS, you can develop apps that utilize the Model View Controller (MVC) architectural pattern, i.e., the data model, presentation information, and control information of the application are separate. AngularJS also supports the Model-View-ViewModel (MVVM) architectural pattern, in which there is a separation between the UI control and business logic.
Angular uses a hierarchy of components instead of controllers, which is different from AngularJS. The use of TypeScript, i.e., a typed superset of JavaScript in Angular is another difference with AngularJS, moreover, Angular has its own UI components called Angular Material.
A brief history of React and Angular
Jordan Walke from Facebook had created React, however, it was known as FaxJS at that time. Facebook deployed it in its newsfeed in 2011, and this was implemented on Instagram in 2012. The first open-source release of React was in 2013, and a community of developers along with Facebook maintains it. In 2015, Facebook released open-source React Native for native development on Android and iOS.
Miško Hevery from Brat Tech LLC had developed AngularJS in 2009, and its first open-source release was in 2010. Google and a community of developers now maintain this framework. It’s in long-term support (LTS) mode since July 2018, i.e., barring severe issues, there will be no new release of AngularJS. Google ran a project to completely rewrite it, and they released Angular in 2016.
Businesses that use React and those that use Angular
Both React and Angular are prominent, and well-known global businesses use them.
Following are examples of reputed businesses/brands that use React:

On the other hand, the following global businesses use Angular:

The popularity of React vs Angular
You need clarity on React vs Angular popularity since it’s a key decision-making factor for you to choose one over the other. The following information could help you in gauging the popularity of React and Angular:
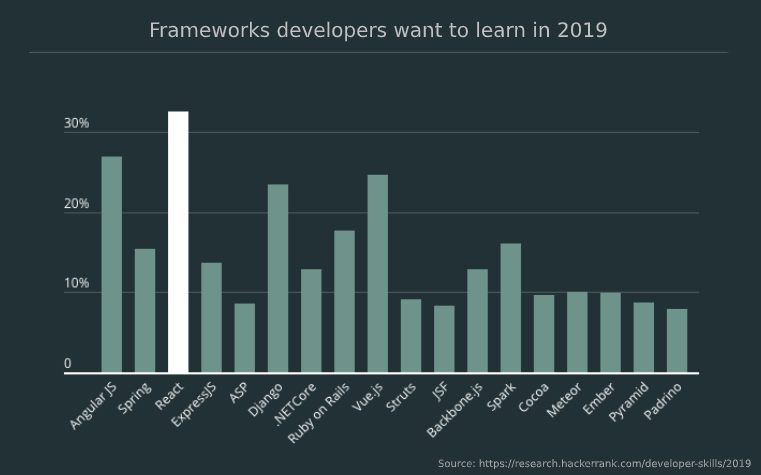
- The 2019 HackerRank Developer Skills Report has noted that React is the #1 choice among web frameworks that developers want to learn, with Angular occupying the 2nd position. The report notes that 30% of developers wanted to learn React in 2019, whereas the corresponding number for Angular is 20%.

- The above HackerRank report states that in 2018, 30% of the developers knew Angular, making it the best-known framework. React held the 2nd spot since 26% of the developers knew it. The report mentions that the lack of backward compatibility between Angular 2 and Angular 1 is a possible reason for React becoming the most popular framework in 2019.
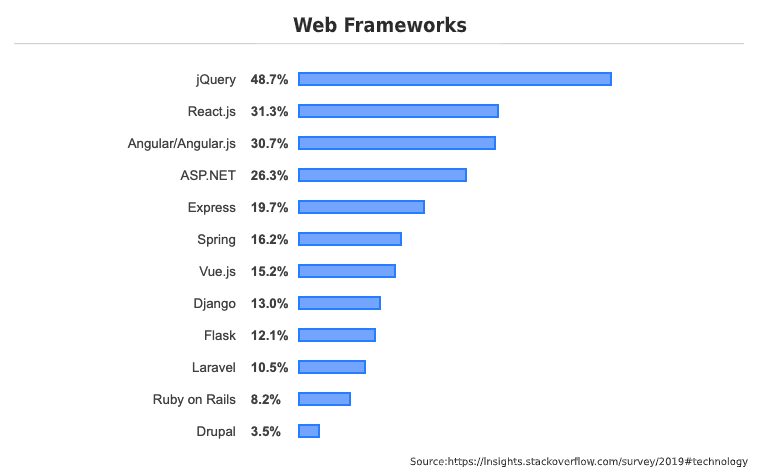
- On the other hand, the Stack Overflow Developer Survey 2019 found that jQuery is the most popular web framework, however, React and Angular follow it and occupy the 2nd and 3rd place, respectively. 31.3% of developers preferred React, and the corresponding figure for Angular is 30.7%.
- This survey also notes that developers identified React as the most loved web framework with 74.5% developers preferring it. Angular is in the 9th position with 57.6% developers preferring it.

Both surveys show that React and Angular have high popularity, and React is gaining more followers.
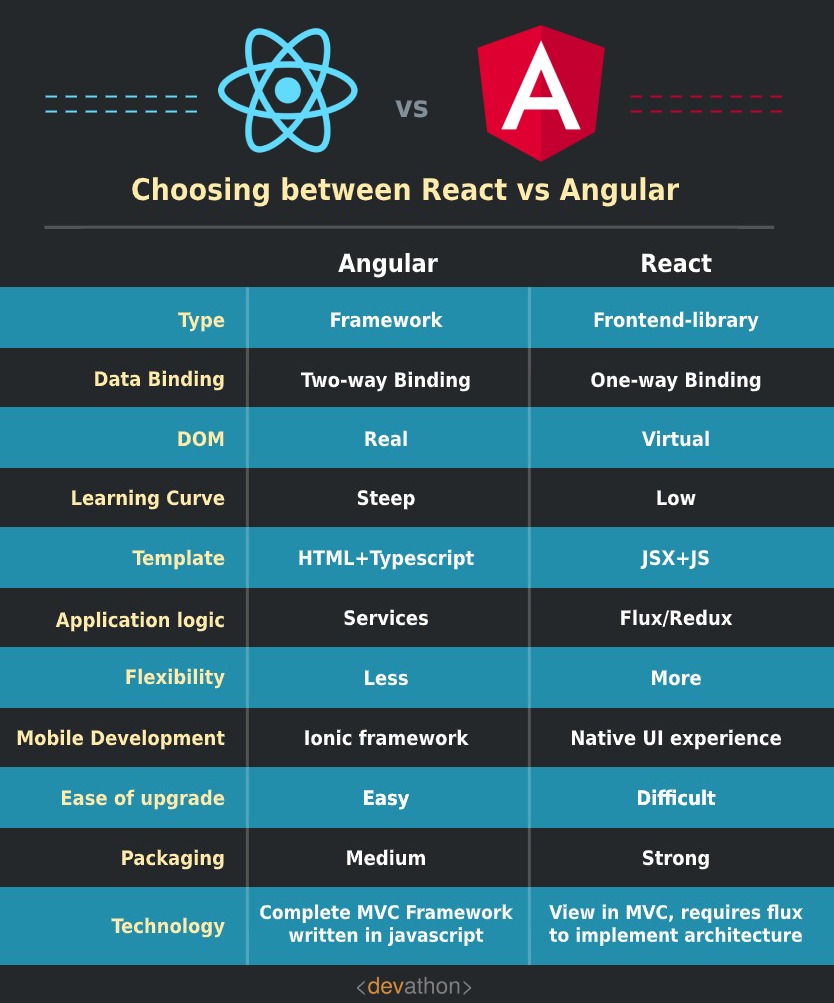
Angular vs React JS: The differences
Let us now understand the differences between Angular vs React JS, which are as follows:
- React is a JavaScript library, however, Angular is a framework. Angular is a complete solution whereas you can bundle React with other libraries.
- The data flow in Angular is two-directional. If the UI is changed then the model state changes automatically, and the reverse is also true. On the other hand, React has a one-directional data flow, i.e., changing the UI elements is possible only after changing the model state.
- Angular updates the real “Document Object Model” (DOM), i.e., the programming interface for HTML and XML documents. On the other hand, React updates the virtual DOM.
- Angular uses Typescript, a statically compiled language that provides for static typing, classes, and interfaces. Writing the code in Typescript makes the code more robust since it helps in identifying common errors and eliminating them. In comparison, React uses JavaScript.
The advantages of React vs those of Angular
Now that you understand the fundamental differences between Angular vs React JS, let’s review their advantages.
The benefits of React are as follows:
- Ease of building dynamic UI: React is based on JavaScript and JSX, which is an XML-like language. It’s easier to build dynamic UIs with React since you can develop reusable HTML elements.
- Protection against cyber-attacks: Cross-Site Scripting (XSS) is a key web application security risk according to the Open Web Application Security Project (OWASP) 2017 Top-10 report, and React has in-built protection against it. React allows no dependency injection, therefore, it also protects against another key risk identified in the OWASP 2017 top-10 report.
- Versatility and the ease of testing: React uses Redux, a predictable state container for JavaScript apps. Redux enables programmers to write applications that can run in different environments like client, server, or native, moreover, it helps with testing.
- Better user experience: Developers using React can create apps with better user experience since React uses virtual DOM.
- Improved productivity for developers: React enables you to use reusable components. Since these components are segregated, changing one component has no impact on another. These factors save time for programmers.
- Ease of managing the codebase: The data-binding approach in React is one-directional, therefore, changes to child entities don’t impact the parent entities. This results in a stable code-base.
The advantages of Angular are as follows:
- Out-of-the-box features: Angular provides ready-made templates, protection from XSS, and utilities for unit testing, moreover, it offers them out-of-the-box.
- Ease of creating modern-looking UI: You will find it easy to create UIs that conform to the Material design guidelines with Angular since it offers pre-built components for navigation elements, layouts, form controls, etc.
- Higher quality of code: Angular uses Typescript, and as we have stated earlier, it helps in eliminating common errors.
- Robust error-handling: Recent versions of Angular offer robust error-handling features.
- Better performance: With Angular, the dependency is managed such that it turns towards the external resources. This delivers robust performance.
- Ease of use: It’s easy to install the Angular “Command Line Interface” (CLI), moreover, it features simpler commands.
What should you consider when choosing between React vs Angular?
You need to consider the following factors when choosing between Angular vs React JS:
- Popularity: Both React and Angular will likely remain popular over the long-term, therefore, they are equally appealing in this aspect.
- Modular architecture: Since both React and Angular have reusable and modular components, they both support component-based architecture.
- Code quality: The use of Typescript in Angular helps in eliminating common programming errors, therefore, Angular fares better in this aspect.
- Learning curve: Angular is a complete framework whereas React is a library, therefore, the Angular has a steeper learning curve compared to React. The use of Typescript, templates, etc. make this learning curve more pronounced. If you want to avoid a steep learning curve then you should consider React.
- Productivity: Being a complete framework, Angular offers higher productivity, and its CLI enhances it. On the other hand, you often need to use other 3rd party libraries with React, therefore, Angular fares better in this aspect.
- Flexibility: You have more freedom to choose tools and libraries when you work with React, whereas Angular restricts your choice since it’s a framework. If flexibility is a key decision-making factor for you, then React is a better choice.
- Faster response: React uses virtual DOM, however, Angular uses real DOM. Virtual DOM is faster, therefore, apps written in React are faster.
- Project size: Larger app development projects are easier with React JS since it has a one-way data-binding, thus offering you a better data overview. In comparison, Angular uses two-way data-binding resulting in automating changes to the model state when UI elements are changed, and this works the other way round, too. For smaller app development projects, the approach of Angular is more effective.
- Performance and UX: Both Angular and React deliver robust performance and user experience, therefore, they are equally good in this aspect.
- Ease of mobile development: Angular has the Ionic framework, and you can create hybrid mobile apps with it. On the other hand, mobile app development with React Native offers a native UI experience. React is a better choice for mobile development.
- Ease of testing: You can test an Angular project with just one tool like Jasmine. However, you will need to use multiple tools for testing a React project, e.g., Jest for testing the JavaScript code, and Enzyme for component testing. This increases the testing effort with React, therefore, Angular has an advantage in this aspect.
- Ease of upgrade: The CLI of Angular makes it easy to upgrade an app to the latest Angular version, however, it’s different with React. Upgrading a React app takes more effort since there are 3rd party libraries used in front-end development.
- Documentation: React documentation is more up-to-date, whereas, Angular documentation is still evolving.
- Community support: Both React and Angular enjoy robust community support, therefore, they both fare equally well in this aspect.
Finding developers for Angular vs finding them for React
Both React JS and Angular have high popularity, therefore, you could find it hard to hire developers for either of these two skills. The 2018 Developer Skills Report by HackerRank shows high demand for both React JS and Angular, while it also states that the demand-supply gap is very pronounced in case of React JS.
While this shows that finding React JS developers could be challenging, it’s not easy to find Angular.js developers either. Market observers report that both demand and salary for Angular developers are growing steadily.
React vs. Angular: Choosing one of two robust options
JavaScript frameworks and libraries are highly popular for web app development, and both React and Angular have high popularity. We have explained their differences and advantages, moreover, we have outlined the factors you should consider before choosing the right JavaScript framework/library.
You need to weigh between React and Angular based on your specific project requirements. For e.g., you will benefit more from using React if you are executing a large project since its one-way data-binding offers a better overview of the data. On the other hand, you will find Angular to be a better approach in a smaller project, due to its two-way data-binding.
Are you looking for Mobile/Web app Development services? Contact us at hello@devathon.com or visit our website Devathon to find out how we can breathe life into your vision with beautiful designs, quality development, and continuous testing.









Usually I never comment on blogs but your article is so convincing that I never stop myself to say something about it. You’re doing a great job Man,Keep it up.