
Flutter vs React Native: Which one’s better for you?
Native mobile apps are highly popular. These apps can make use of the platform-specific features, therefore, they deliver great user experience and performance. Developing fully native apps cost a lot, though!
This makes cross-platform mobile app development important for many businesses, therefore, frameworks facilitating this have become popular. How do you choose between native vs cross-platform development?
Frameworks like Cordova or Ionic that facilitated developing cross-platform apps using HTML and JavaScript had their limitations since they fell short of the native experience. Businesses are constantly looking for frameworks that enable them to build apps as close to native as possible while keeping the development costs down.
Flutter and React Native are two such frameworks. In this guide, we compare Flutter vs React Native so that you can make an informed choice for your mobile app development project.
A brief introduction to React Native
Facebook created React Native, which is an open-source framework to create native apps based on React. The development of React Native had started in 2013, and it was an internal project in the company at that time. Its first release was in March 2015, and this was when Facebook declared it as “Open-source”.
React Native uses JavaScript, and programmers can create Android, iOS, web, and Universal Windows Platform (UWP) apps using it. At the time of writing, the latest stable release of React Native is 0.60, which was released in July 2019.
Like other cross-platform development frameworks, developers can make use a single codebase to develop Android as well as iOS apps. Examples of popular apps created using React Native are as follows:
- Instagram;
- Facebook;
- Skype;
- Pinterest;
- Tesla.

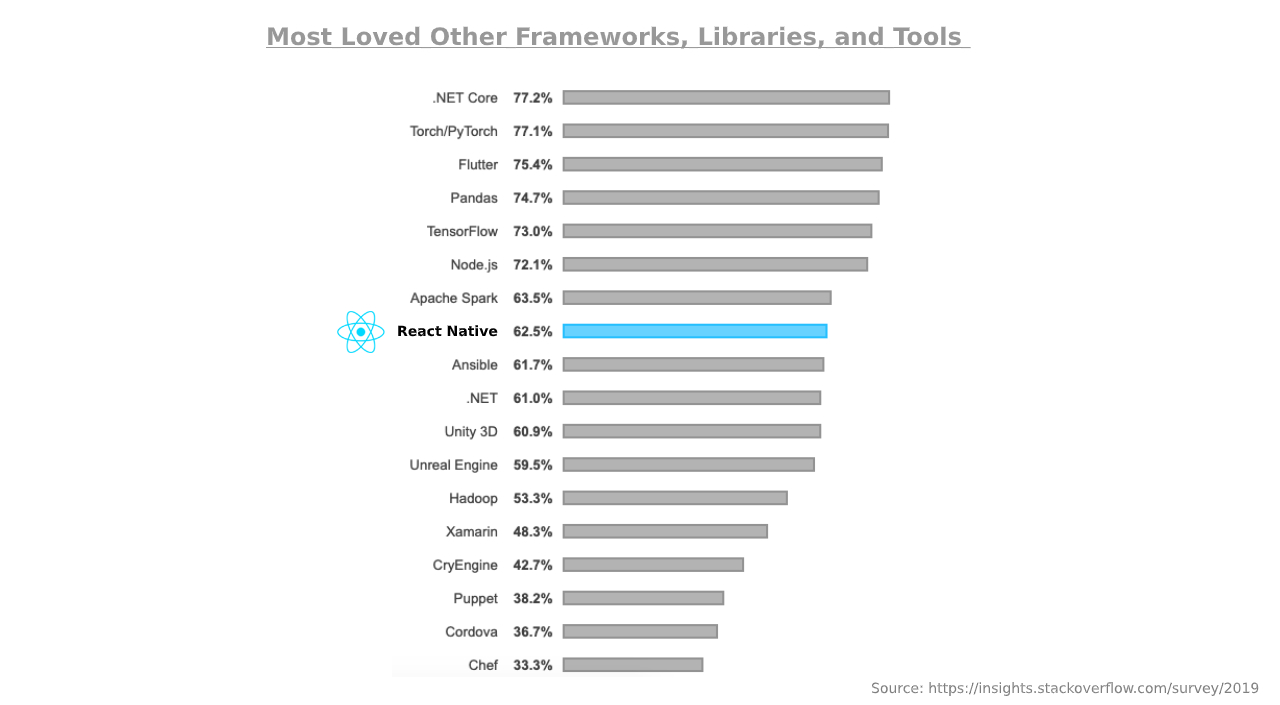
React Native is a popular framework among developers. The Stack Overflow Developer Survey 2019 has noted that 62.5% of the respondents loved React Native, moreover, it’s the 3rd most popular framework that developers wanted to work on.

Flutter: An introduction
An open-source framework for developing mobile apps, Flutter was created by Google. Google had first introduced Flutter in 2015, however, it was known as “Sky” at that time.
An Alpha version (v0.0.6) of Flutter was released in May 2017, however, Flutter 1.0, the first stable release of Flutter came in December 2018. At the time of writing, the latest stable release of Flutter is v1.9.1 + hotfix 2, and it came out in September 2019.
Flutter is a portable UI toolkit, and you can also consider it as a software development kit (SDK) to develop Android, iOS, web, and desktop apps. Google used the Dart language to write Flutter, therefore, it includes the Dart platform. Additionally, Flutter has components like the Flutter engine, foundation library, and design-specific widgets.
Flutter allows developers to create apps for different platforms using a single codebase. A few examples of apps created using Flutter are as follows:
- Google Ads;
- Hamilton app for Hamilton Musical;
- Alibaba;
- Hookle.

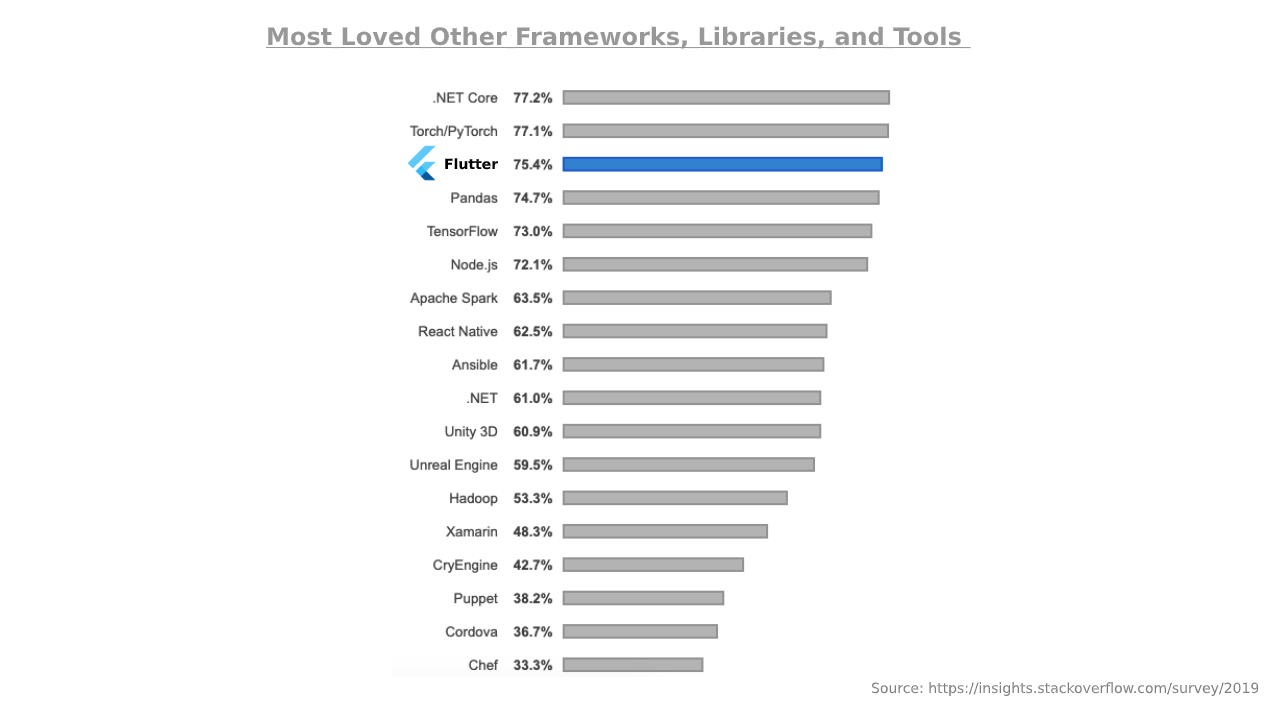
According to the Stack Overflow Developer Survey 2019, 75.4% of developers loved Flutter. Given that Flutter is relatively new, this is an impressive statistics!

Flutter vs React Native: How different are they?

Now that you know in brief about Flutter and React Native, let’s analyze their differences. The differences between React Native vs Flutter are as follows:
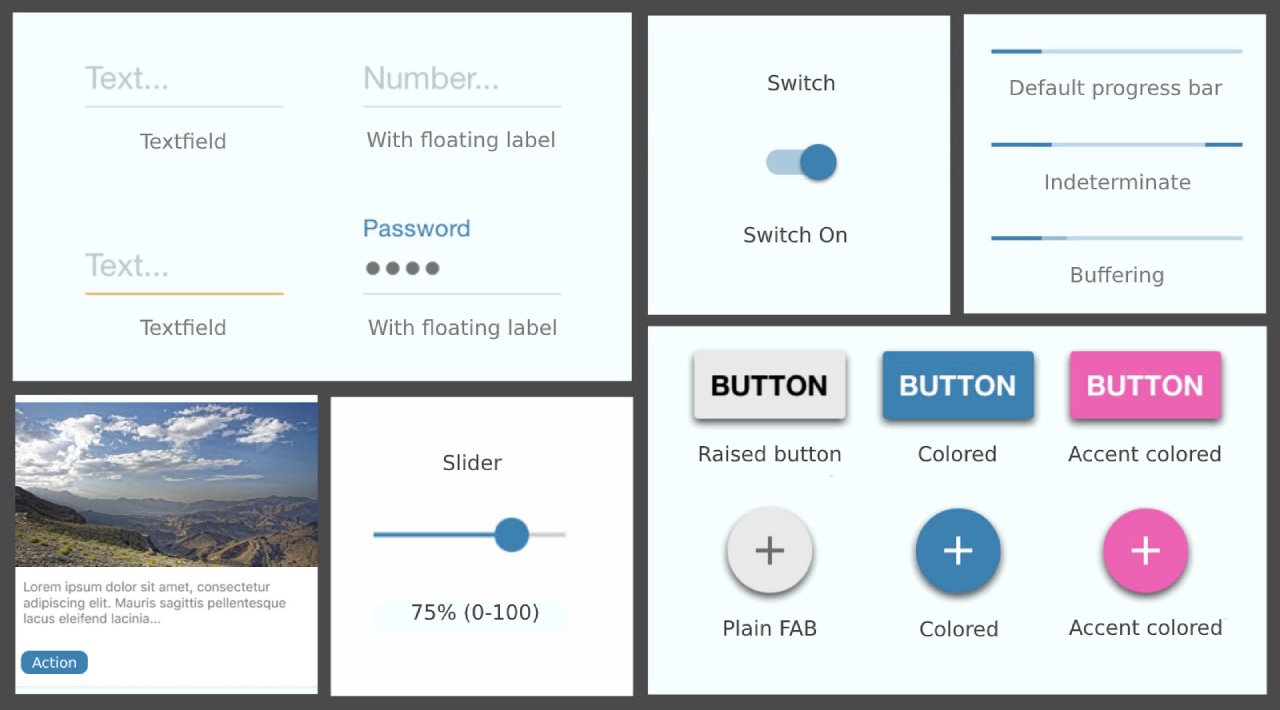
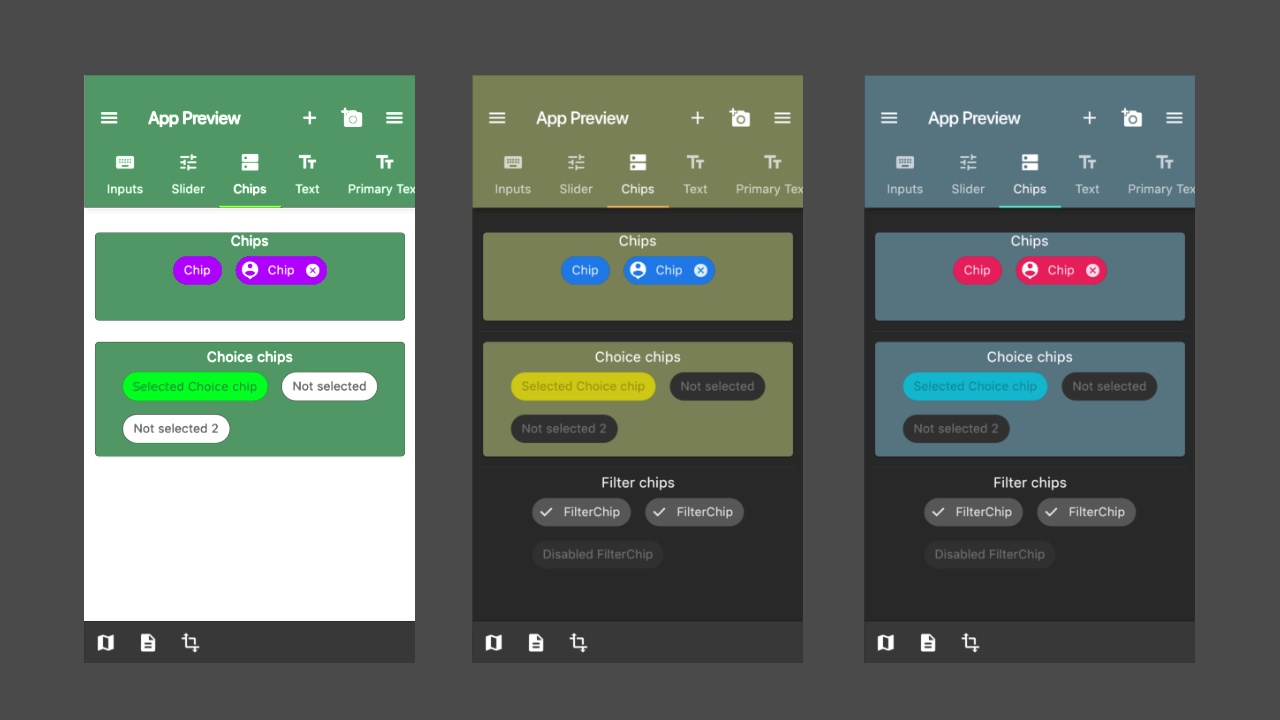
Designing the user interface (UI): How it varies between Flutter vs React Native
UI design varies significantly between React Native vs Flutter. React Native uses the native components of Android and iOS, and it uses a 3rd party or custom components for this.
E.g., React Native has external UI kits like React Native Material kit, React Native elements, and NativeBase. React Native also supports components for iOS app UI design, therefore, developers can choose components according to their requirements.

On the other hand, Flutter has its proprietary components for UI design, and these are the widgets. Flutter widgets are built-in components, and they are available for both Android and iOS apps.
E.g., the Material design widgets of Flutter caters to the Android app UI design, whereas its Cupertino widgets correspond to iOS UI design. A UI designed with Flutter is flexible since the framework has a layered architecture. This helps to render graphics quickly, moreover, developers find it easy to customize the widgets.

React Native vs Flutter: Different programming languages
Fundamentally, React Native and Flutter has a different foundation. React Native is based on JavaScript, therefore, apps developed using this framework are running JavaScript.
On the other hand, Flutter is based on Dart, a completely different programming language. It’s easy to learn, moreover, compiling of native code is faster when you use Dart. Developers can easily customize the Flutter widgets, thanks to Dart.
The choice between the two could boil down to personal preferences. JavaScript has a wide user base, and it consistently enjoys high popularity. On the other hand, while Dart doesn’t have a user base as wide as JavaScript, it’s quite a powerful language.
How the coding structure differs between React Native vs Flutter
A key difference between Flutter and React Native is the coding structure. Dart, the underlying language of Flutter makes no differentiation between data, templates, and styles in a file. JavaScript, the bedrock of React Native makes a very clear differentiation between these.
This difference manifests itself in two ways. Developers could find it easy to code using Flutter since it offers all the tools at one place. However, programmers that have been accustomed to JavaScript development could find the styling aspect of Flutter a bit hard to use. Such developers might naturally prefer to use React Native instead.
How the performance of a React Native app varies from that of a Flutter app
React Native uses a JavaScript bridge to initiate interactions with the native components. On the other hand, Flutter doesn’t have any such bridge since it uses a streamlined process to interact with the native components.
Additionally, apps coded using Flutter compile into the native ARM code for both Android and iOS. Together, these factors make Flutter faster than React Native. E.g., apps developed using Flutter can achieve an animation runtime speed of 60 frames per second.
On another aspect, Flutter makes it easy to reuse existing code. React Native fares well in this aspect too since you can easily share code whether coding an Android or an iOS app using it.
The time required for developing a Flutter app vs React Native app
React Native considerably reduces the time required to develop mobile apps, moreover, creating an engaging UI quickly is easy with it. This framework offers ready-to-use components, and this accelerates the development projects.
Flutter has many advantages in this regard too, e.g., it’s easy to set up and configure. However, Flutter is relatively new, therefore, it doesn’t have the kind of tooling support React Native has. React Native has a higher number of IDEs and tools supporting it, and Flutter has some catching up to do here.
Lifecycle management is another aspect where React Native is at a more advanced stage compared to Flutter. E.g., Flutter enables programmers to work with widget inheritance, however, it doesn’t offer any tools to save the application state. In comparison, React Native has tools that simplify the app lifecycle management and optimization.
API capabilities of Flutter vs React Native
React Native has API support for key native interfaces, e.g., NFC payments, Wi-Fi, and biometrics. If you are planning to launch an app that will use geolocation, Bluetooth, and Wi-Fi interfaces of the device, consider React Native for such a project.
Flutter will likely have API support for many features requiring native interfaces since it’s built using Dart, a powerful language. At the time of writing, Flutter has API support for NFC payment and Bluetooth, however, it will likely require some more time before other APIs are available.
Documentation and support for React Native vs Flutter
Google takes pride in the quality of documentation for its products and solutions, and it’s no different with Flutter! Developers keen to work with Flutter can benefit from its comprehensive documentation, which is easy to follow. The documentation for Flutter follows a clear format, and it has the required details.
React Native has generic documentation that developers can read. However, this framework has external development tools and the overall React Native documentation isn’t as comprehensive as Flutter.
React Native has a large and vibrant community. The Flutter community isn’t as large as the React Native community yet, however, it’s only to expected since Flutter has emerged later on the scene.
Having said that, the Flutter team at Google provides robust support when developers need help. Coupled with better documentation, this support tilts the scale in favour of Flutter in this aspect.
How the hot reload varies between Flutter vs React Native
Hot reload refers to the ability to have the app running while injecting new versions of files edited during runtime. Both Flutter and React Native support this.
Hot reloading is fast enough for both React Native and Flutter, however, it’s a bit faster in the case of Flutter. If developers make a change to a Flutter app when users are using it, the app will reload the changed code and let the users continue from where they left.
React Native vs Flutter: Adoption and popularity
As we have explained earlier, React Native is used in highly popular apps like Facebook, Instagram, Skype, etc. This framework has been around since 2015, therefore, businesses and developers had sufficient time to work with it. Naturally, React Native has higher adoption and popularity.
On the other hand, the first stable release of Flutter came in December 2018, therefore, Flutter is still quite new. However, Flutter already counts Alibaba, Tencent, etc. among companies that use it, and that’s an impressive achievement in a short period of time!
How do businesses choose between Flutter vs React Native?

By now, it’s clear to you that both Flutter and React Native have key strengths. How do businesses choose between the two? Let’s consider the following yardsticks for this:
- UI design: Both React Native and Flutter have impressive capabilities when it comes to UI design, therefore, both score well in this aspect.
- Programming language: Although Dart is a powerful language, JavaScript is widely popular. If the choice of underlying programming language matters to you, then React Native will likely be your framework of choice.
- Coding structure: React Native offers a clear differentiation offered between data, templates, and style. Many programmers find this approach easier compared to the approach in Flutter.
- Performance: If performance is your key decision-making factor, then you should choose Flutter.
- Development time: If you want a shorter development time, then React Native is a better bet since it has better tooling support.
- API support: If you are planning to use native interfaces, you will benefit more by using React Native since it has better API support.
- Documentation and support: Flutter fares better in this aspect, thanks to its comprehensive documentation. E.g., Flutter documentation clearly describes setting up DevOps and CI/CD, moreover, Flutter’s CLI facilitates setting up CI/CD. In comparison, React Native doesn’t have official documentation on setting up CI/CD.
- Adoption: Several Fortune 500 companies use React Native, whereas Flutter is relatively new.
If you are looking for a cross-platform mobile development framework that’s well-established, uses a popular language, and has good tooling support, React Native should be your choice. On the other hand, if you want higher performance and you are fine with a slight learning curve aided by excellent documentation, then you should opt for Flutter.
Conclusion
While truly native apps deliver the best performance and user experience, they are expensive to develop. As a result, cross-platform mobile app development has its importance and cross-platform development frameworks are popular.
However, HTML and JavaScript-based cross-platform development frameworks don’t always fit the bill, given their limitations in terms of user experience. This makes frameworks like React Native and Flutter important since they offer near-native user experience and performance.
In this guide, we have analyzed the pros and cons of both React Native and Flutter. Both have their strengths, however, both frameworks have a few drawbacks. If you are evaluating them for your mobile app development project, then you need to carefully weigh your business requirements against the comparison yardsticks we have explained.
Are you looking to get your App built? Contact us at hello@devathon.com or visit our website Devathon to find out how we can breathe life into your vision with beautiful designs, quality development, and continuous testing.