MEAN stack vs MERN stack for Full stack Javascript development

Are you an entrepreneur or a senior IT leader in an organization with plans to launch web and mobile apps? You are likely wondering which technologies to use for developing your proposed web app, APIs, and the mobile app. In this connection, you might have come across MEAN stack vs MERN stack.
What MEAN vs MERN stacks are, and why do they matter? What are the similarities, differences, and benefits of each of them? You are likely contending with these questions.
Should you use either MEAN or MERN stacks? If you do, then which one works better for you? We answer these questions in this MEAN vs MERN comparison, however, we cover a few basics first. Read on!
What a “Technology stack” is: A brief explanation
We use the phrase “Technology stack” frequently in the world of modern software development. To put it simply, a technology stack is a combination of programming languages, technologies, and software products.
Why does a technology stack matter to you as an entrepreneur or a senior IT leader? Well, web and mobile application development earlier involved using JavaScript, HTML, and CSS, however, it has changed significantly in recent years.
A few databases, development frameworks, and runtime environments have become so popular that most developers now use them for developing web and mobile apps. If you use a popular technology stack in your application development project, you will likely realize several benefits like the ease of development, excellent performance, etc. MEAN vs MERN stacks are both technology stacks, and they enjoy considerable popularity.
A quick note: Before we describe MEAN vs MERN stacks, we briefly touch upon another term that you likely hear too often, and that’s “Full stack”. Earlier, developers belonged to different categories, e.g., front-end, back-end, mobile, database, etc. Programmers had developed skills to work on their areas of choice, however, software development has undergone changes since then.
Organizations needed to launch their web and mobile applications quickly, moreover, they needed to iterate fast. Given this, they increasingly preferred developers that could work on the full spectrum of web and mobile development, and we call such developers “full-stack developers”.
What is the MEAN stack? An introduction

MEAN stack is a highly popular technology stack, and it’s a full-stack. “MEAN” is an abbreviation and the letters stand for MongoDB, Express.js, Angular, and Node.js, respectively.
Programmers use this stack to develop web apps. They also use it to develop mobile apps, however, we are talking about hybrid mobile apps here and not native apps.
MEAN stack is JavaScript-based, and it’s open-source. Given that it offers useful tools and plugins, the MEAN stack helps developers to create web and mobile applications quickly.
An overview of the MERN stack

MERN is another open-source technology stack, and you can categorize this too as full-stack. The abbreviation MERN stands for MongoDB-Express.js-React-Node.js, and you can create web and hybrid mobile apps with it.
Like MEAN, MERN too is a collection of JavaScript-based database, framework, and runtime environments. The MERN stack offers an end-to-end framework to developers, and its popularity is growing rapidly.
The similarities between the MEAN and MERN stacks

By now, you are likely noticing that there are a few similarities between the MEAN vs MERN stacks, and you are right! The following building blocks are common in MEAN and MERN stacks:
- MongoDB: It’s a highly popular document database. Back-end applications can store data as JSON (JavaScript Object Notation) in MongoDB, and it’s an open-source database.
- Express.js: We also call it simply “Express”, and it’s a very popular open-source back-end web application framework based on Node.js. Programmers can use it to manage HTTP requests, render basic routing, and create APIs.
- Node.js: Node.js is a popular open-source runtime environment, and it’s based on JavaScript. It helps with asynchronous event-driven programming, which helps you to create scalable web applications. A vibrant developer community supports Node.js, therefore, you have access to many useful open-source tools and frameworks. Given that many developers know JavaScript, they find it easy to work with Node.js. These factors combine to give you significant productivity benefits, therefore, Node.js is the choice for web app development for many developers.
The other commonalities between the MEAN vs MERN stacks are as follows:
- Both are open-source frameworks that cover the entire development cycle from front-end to back-end.
- MEAN and MERN can both support the “Model View Controller” (MVC) architecture.
- Both of these stacks help you to organize the UI layer components with the help of optimum code.
- Developers can access a pre-built set of testing tools in both cases.
- You want to use a technology stack that can protect you from common cybersecurity risks, don’t you? Both MEAN and MERN stacks do that. MEAN uses Angular, whereas MERN uses React. Both offer protection against “Cross-Site Scripting” (XSS), a key application security vulnerability cited by the “OWASP Top Ten 2017” report, which is from the “Open Web Application Security Project (OWASP) Foundation”.
- MEAN and MERN both receive community support, moreover, both of them have helpful documentation. You can also access tutorials and sample code snippets.
The differences between the MEAN vs MERN stacks

By now, you can probably guess that much of the differences between the MEAN vs MERN stacks flow from the differences between Angular and React. You got that right, and you can read a detailed comparison between React and Angular in our guide “React vs. Angular in 2020: Which JavaScript framework should you use?”.
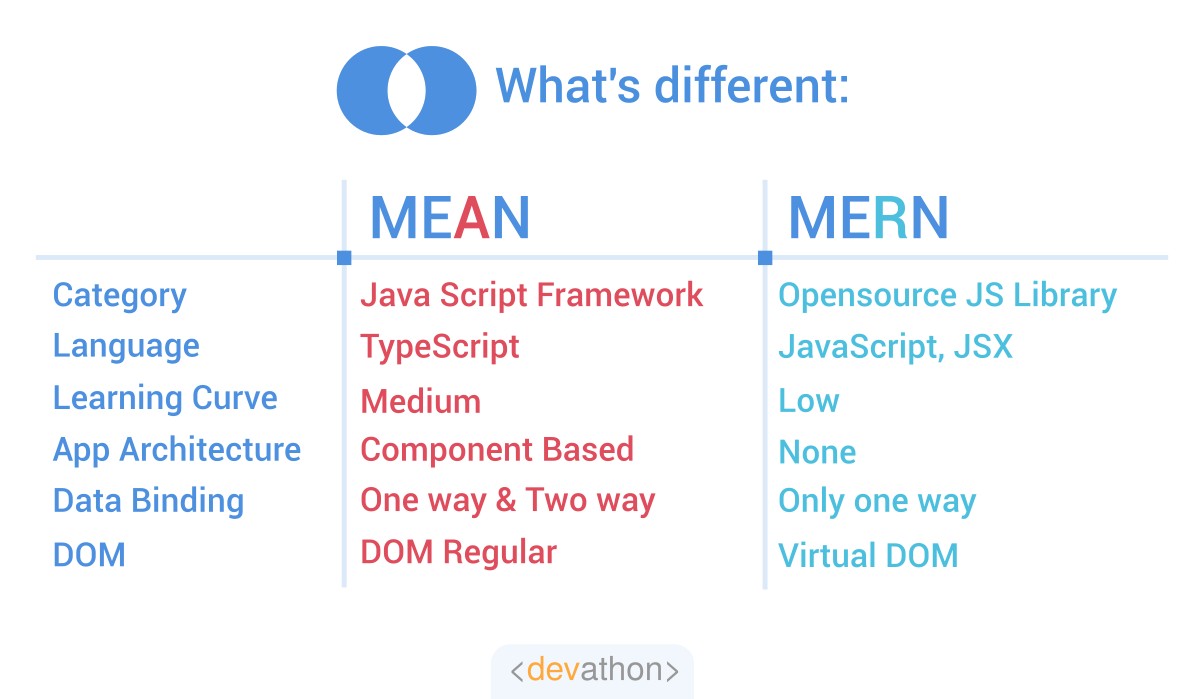
Let’s review the key differences between these two stacks, which are as follows:
The popularity of the MEAN vs MERN stacks
You would want to choose a popular technology stack, wouldn’t you? Your chances of finding competent developers increase if you choose a popular stack since more developers would likely know it.
The popularity of Angular vs React drives the popularity of MEAN vs MERN stacks, respectively. Angular has been a very popular framework for quite some time now, however, React is overtaking it in recent years.
Take, for e.g., the 2019 HackerRank Developer skills report. This report states that in 2018, Angular was the most popular choice of a web framework that programmers knew, with 30% of developers surveyed stated that they knew it. 26% of the surveyed programmers stated that they knew React, and this placed React at the 2nd position.
This changed in 2019. The same report found that 30% of developers in 2019 wanted to learn the React framework, making it the most popular. The corresponding number for Angular dropped to 20%, which indicates that React is gaining more popularity than Angular.
The lack of backward compatibility between Angular 2 and Angular 1 seems to have adversely impacted the popularity of Angular. The “StackOverflow Developer Survey Results 2019” report supports the observation that React is gaining in popularity.
It confirms that React is the most loved web framework, with 74.5% of surveyed developers preferring to develop using it. The corresponding number for Angular is 57.6%, which places it in the 9th position. This report also found that in terms of popularity, React has overtaken Angular. While 31.3% of programmers preferred React, the corresponding number for Angular is 30.7%.
Note that Angular and React are both highly popular. However, as time progresses, you will find it easier to hire React developers than Angular developers.
The performance differences between the MEAN vs MERN stacks
The MEAN stack uses Angular, which updates the real “Document Object Model” (DOM). DOM is the programming interface for HTML and XML documents.
In comparison, MERN uses React, which updates the virtual DOM. With MERN, you can code apps that are faster.
MEAN vs MERN: How they are different vis-a-vis writing better-quality code
MERN uses React, which is based on JavaScript. On the other hand, Angular uses Typescript. Typescript is a typed superset of JavaScript. It’s a statically compiled language that offers static typing, classes, and interfaces. It helps to identify common errors, therefore, your chances of writing bug-free code improve.
Your learning curve vis-a-vis MEAN vs MERN stacks
MongoDB, Express.js, and Node.js are already very popular, and they have excellent documentation. You won’t see any pronounced difference in the learning curve as far as these are concerned. However, your learning curve will vary between Angular and React.
Angular is a complete framework, and it uses Typescript and templates. You will certainly see a steeper learning curve with Angular, whereas React is a library where you don’t have much learning curve.
Add to that the quality of documentation! React offers better documentation than Angular, which makes it easier to learn it.
MEAN vs MERN: How they vary in terms of offering productivity to your developers
Given MongoDB, Express.js, and Node.js are common to both MEAN and MERN, the productivity differences between the two would flow from the differences between Angular and React. Being a complete framework, Angular offers better productivity.
You would typically use other 3rd party libraries in conjunction with React, which offers relatively lower developer productivity. Note that Angular features a “Command Line Interface” (CLI), and this further enhances developers’ productivity.
When you upgrade your code, you will find that the Angular CLI makes it easier. Upgrading your React code is a more involved effort due to the presence of 3rd party libraries.
Managing the code and upgrading it in the MEAN vs MERN stacks
You would like the ease of managing and upgrading your code, wouldn’t you?The MEAN stack, by virtue of using Angular, makes managing and upgrading your code easier.
Angular being a complete and well-organized framework can support the MVC architecture better. You can easily isolate the database-related code from UI-related code with an intermediate layer, which makes it easier to manage and upgrade your code.
Flexibility: The use of 3rd party libraries between MEAN vs MERN stacks
React is a library, therefore, you have the freedom to choose which 3rd party libraries and tools you would use with it. On the other hand, Angular has its own components and doesn’t allow this flexibility.
Note that this has another side as well. If you don’t want this flexibility, then Angular is a better choice for you. This is because you would need to do more configuration work if you plan to use 3rd party libraries in conjunction with React.
MEAN vs MERN: How they fare vis-a-vis mobile app development
Angular offers you the Ionic framework for mobile app development, which allows you to create hybrid mobile apps. Hybrid mobile apps keep your development costs down since you have a single codebase for both Android and iOS platforms. However, hybrid apps fall short of native user experience.
React Native is quite different in this regard, though. It offers a near-native user experience, therefore, you will likely find that the MERN stack is a better choice for mobile app development.
Data flow: A key difference between the MEAN vs MERN stacks
The data flow is bi-directional in the case of Angular, i.e., if you change the UI, then it automatically changes the model state. You will find this quite different in the case of React, where the data flow is unidirectional. If you use React, that you can change the UI only after changing the model state.
The unidirectional data binding offered by React provides you with a better data overview, which helps you to manage large projects. This makes the MERN stack more suitable for managing larger projects.
On the other hand, if you are executing a small project, then the bi-directional data-binding offered by Angular proves to be a more effective approach. You will gain by using the MEAN stack here.
Testing: How the MEAN stack varies from the MERN stack
The experience of testers that test an app written in Angular varies significantly from those that test an app written in React. Naturally, this will influence your choice between the MEAN vs MERN stacks.
You can test an Angular app with just one tool like Jasmine. That’s not the same in the case of a React app, where you will need to use multiple tools. You will need to use a tool like Jest for testing the JavaScript code, whereas, you might need to use a tool like Enzyme for testing the components. You will likely use several 3rd party libraries when coding an app with React, therefore, your testing effort is greater.
How would you choose between the MEAN vs MERN stacks?

Now that you see the similarities and differences between the MEAN vs MERN stacks, how would you choose between the two? What are your decision-making criteria? Let’s review the relevant criteria, which are as follows:
- The size of your project: If you have a large project, then the unidirectional data-binding offered by React will help you to execute it better. You should use the MERN stack for such projects. On the other hand, Angular fits smaller projects better with its bi-directional data binding, therefore, you should use the MEAN stack.
- The level of experience in your team: If you have a highly experienced team that knows web frameworks very well, then the level of supporting documentation doesn’t matter to you. The learning curve will have lesser relevance to you in such a scenario. Use the MEAN stack in such cases. However, if you have a moderately experienced team, then you need to contend with learning curve, and the MERN stack is better for you.
- The focus on productivity: If higher developer productivity is a key consideration for you, then the MEAN stack is a better choice for you. Angular is a complete framework, and it makes upgrading the code easier than React. Your testing effort is simpler with Angular than React.
- Are you developing a mobile app as part of your project? You should use the MERN stack since React lets you create a near-native user experience.
- The focus on performance: Given that React updates the virtual DOM, it offers a better performance than Angular. If performance is your key criteria, then the MERN stack is a better choice for you.
- The focus on defect prevention: If you want to use a technology stack that prevents common coding errors by its very design, then the MEAN stack is a better choice for you. Since Angular uses Typescript, the framework prevents common coding errors at the coding stage itself.
- The long-term enhancement and maintenance outlook for your app: At the time of writing this, both Angular and React enjoy significant popularity. However, React is gaining in popularity, and you will find it easier to onboard React developers in future. If you have a large pipeline of enhancement work for your app and if you foresee considerable long-term maintenance requirements, then you should consider using the MERN stack.
Conclusion
Modern technology stacks have made web and mobile application development far easier than earlier. However, given the wide range of technology stacks in the market, you might sometimes find it hard to choose one for your project.
Both MEAN vs MERN stacks have many similarities, moreover, both offer several advantages. They differ vis-a-vis certain decision-making criteria, e.g., the MERN stack is better for mobile development, the MEAN stack offers a better productivity, etc. In the ultimate analysis, your overall project requirements will drive your choice of technology stack.
Are you looking to get your App built? Contact us at hello@devathon.com or visit our website Devathon to find out how we can breathe life into your vision with beautiful designs, quality development, and continuous testing.





