What is Blazor vs (Angular, React, and Vue)

Starting its journey as a browser language and growing to cover all technology and business sectors, JavaScript is the most popular programming language. It is used by more than 67% of developers, according to the Stack Overflow Report 2019. Its popularity has increasingly boosted numerous Javascript frameworks and libraries with Angular, React, and Vue topping the list as the most preferred by developers. But, the web development world has been changing at lightning speed, and developers may no longer have to depend on Javascript for high-end web app development.
If you have ever thought about running .NET in the browser without add ons and plugins, Blazor is making that a reality thanks to a technology called Web Assembly.
In this article, we introduce Blazor technology and take a deep dive comparing Blazor vs Angular vs React vs Vue JavaScript frameworks to provide a structure for helping judge between some of the most promising front-end web frameworks.
What is Blazor?

Blazor is a new web framework based on existing web technologies like HTML and CSS but then allows you to use C# and Razor syntax instead of JavaScript. Blazor (Browser + Razor) enables developers to build interactive and reusable web UI for client-side applications written in .NET and implemented under WebAssembly. With both client and server code written in C#, it allows you to share code and libraries, providing a platform to enable the development of vibrant, contemporary single-page application (SPA) platforms while using .NET end-to-end.
The most fantastic thing about this new technology is the fact that it leverages the latest web standards and doesn’t need additional plugins or add-ons to run, which is made possible by WebAssembly.
Understanding WebAssembly
WebAssembly often abbreviated WASM is a new standard that can be run in modern web browsers bringing language diversity to the web platform. Along with CSS, HTML, and JavaScript, WASM is the fourth language to run natively in modern browsers.
It is a low-level assembly-like language featuring a compact binary format that makes it possible to run code written in multiple languages such as C/C++, Java, and Rust on the web with near-native performance.
The goal of WebAssembly is to facilitate high-performance applications on web pages. However, its format is designed for execution and integration in other environments and can also run alongside JavaScript.
Blazor: Full Features

- Model for building compassable UI
- Uses the latest web features
- Fast and efficient build time
- Dependency injection
- Forms part of the open web platform
- Ability to run on old browsers
- Rich IntelliSense and tooling
- Full .NET debugging
- Server-side rendering
- No plugins needed
- Live reloading in the browser during app development
Blazor vs (Angular, React, and Vue): An In-Depth Comparison
This part of the article must be a moment you were eagerly waiting for – understanding how Blazor technology, the new kid on the block relates, or doesn’t relate to other popular web frameworks including Angular, React, and Vue or stacks like MEAN and MERN.
It’s also important to lay some foundation for each of the platforms, and then describe their core differences of Blazor vs Angular vs React vs Vue
Blazor vs Angular
In Blazor vs Angular, what is Angular?
Angular is a JavaScript-based framework developed and released in 2016 by Google. The framework aims at simplifying the development and testing of single-page applications (SPAs) by providing a framework for client-side MVC and MVVM as well as robust internet application features allowing the developer to build attractive SPAs quickly.
For example, Angular introduced data binding, which allows view automatic updates whenever model data is changed and vice versa. This was awesome because it eliminated DOM manipulation from the list of things a developer would need to worry about. It also brought the idea of directives which allowed a developer to invent their own HTML tags, and much more. Let’s just say that it’s a powerful, and modern framework with a friendly ecosystem that has support for web, mobile, and desktop native.
Angular garnered 57% of the most loved web framework votes in a recent Developer Survey Results 2019. Popular applications powered by Angular include Telegram, YouTube, and Upwork.
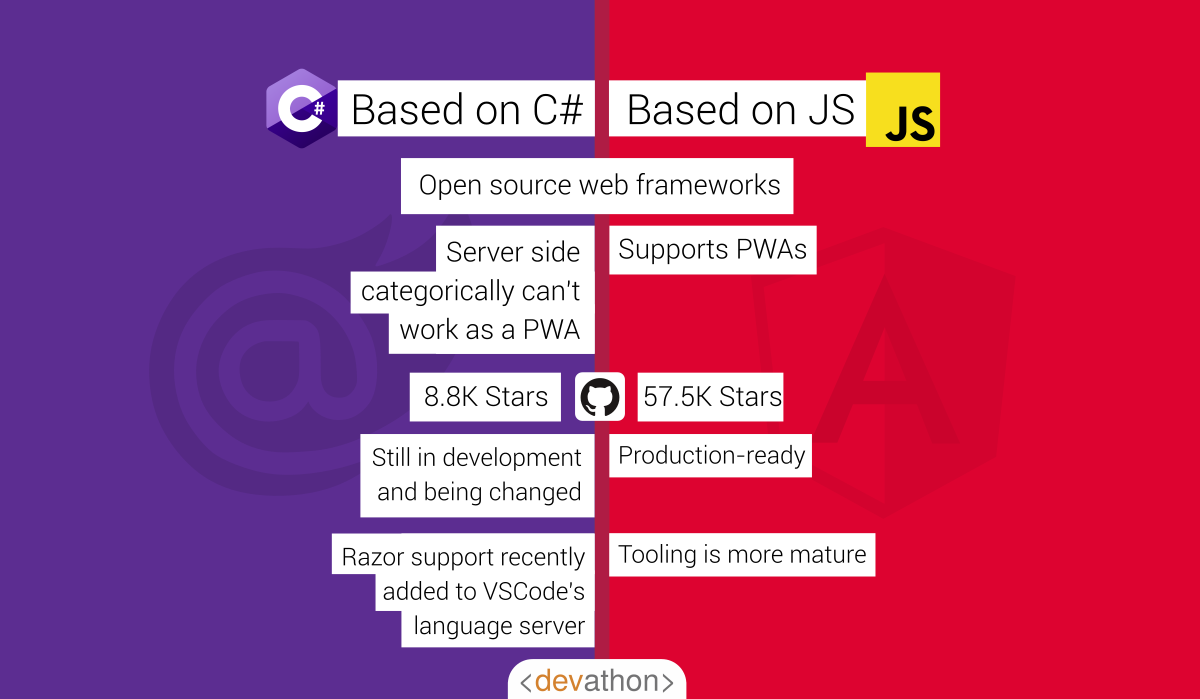
Comparing Blazor vs Angular.
Both Blazor vs Angular are open source web frameworks. Their primary difference is that Angular is based on js while Blazor leverages developing for the web using C#. Some key differences include:
- Angular is production-ready today while Blazor is still being developed and changed
- Angular has support for PWA’s while Blazor server-side categorically can’t work as a PWA.
- Blazor requires an active connection per client and storing the component state server-side for each client.
- Blazor doesn’t have scoped styles for components.
- Tooling is more mature for Angular, while Razor support was only recently added to VSCode’s language server.
Blazor vs React
In Blazor vs React, what is React?
React is a Javascript-based UI component library developed and released in 2013 by Facebook. It is regarded as the best web framework for developing interactive user interfaces, which explains the reason it’s used to develop several Facebook applications, including WhatsApp and Instagram.
React is maintained by Facebook and a community of individual developers and companies. Some notable companies that use React include Uber, Drop bOX, Twitter, Paypal, Netflix, Walmart, and more.
While React serves as the view in an MVC architecture, it also brought something new to the game by introducing component-based architecture. In web development, component-based architecture is easier to deal with and is more maintainable. What’s more, React speeds up the development process by creating reusable components allowing the developer to focus on every detail on the page.
On top of that, React has a prompt rendering feature giving it a slight edge over the Angular JavaScript. It also comprises several approaches to reduce the amount of DOM operations which fasten the updating process making it even more efficient. React took the first position as the most loved web framework garnering more than 74% votes in the Stack Overflow Developer Survey.
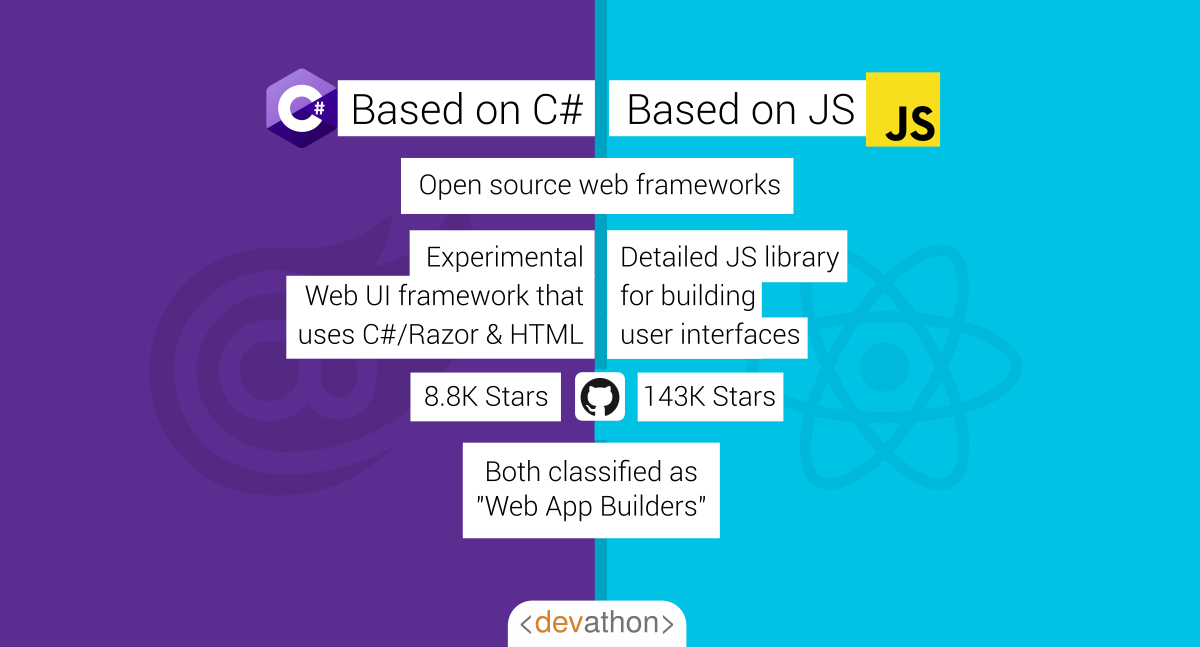
Comparing Blazor vs React.
Blazor vs React are classified as “Web App Builders.” However, unlike React, which is a detailed JavaScript Library for building user interfaces, Blazor is an experimental web UI framework that uses C#/Razor and HTML and runs in the browser via WebAssembly, as mentioned above.
Both Blazor and React are open source tools, but React is more popular, seeing that it has been there for years while Blazor is relatively new. React boasts about 136K GitHub stars and 24.5K forks on GitHub while Blazor has approximately 8.19K GitHub stars and 664 GitHub forks.
Blazor vs Vue
In Blazor vs Vue, what is Vue?
Vue was developed by Evan You, a former Google employee in 2014, after working for a company using Angular in several projects. This explains the reason Vue is a little similar to Angular in some areas.
Similar to Angular and React, Vue is an open-source MVVM framework for building user interfaces and SPAs. But Evan made sure to eliminate most of Angular’s pain points from it. Vue powers such famous sites as 9gag, Alibaba, Adobe and is the second most loved framework after React.
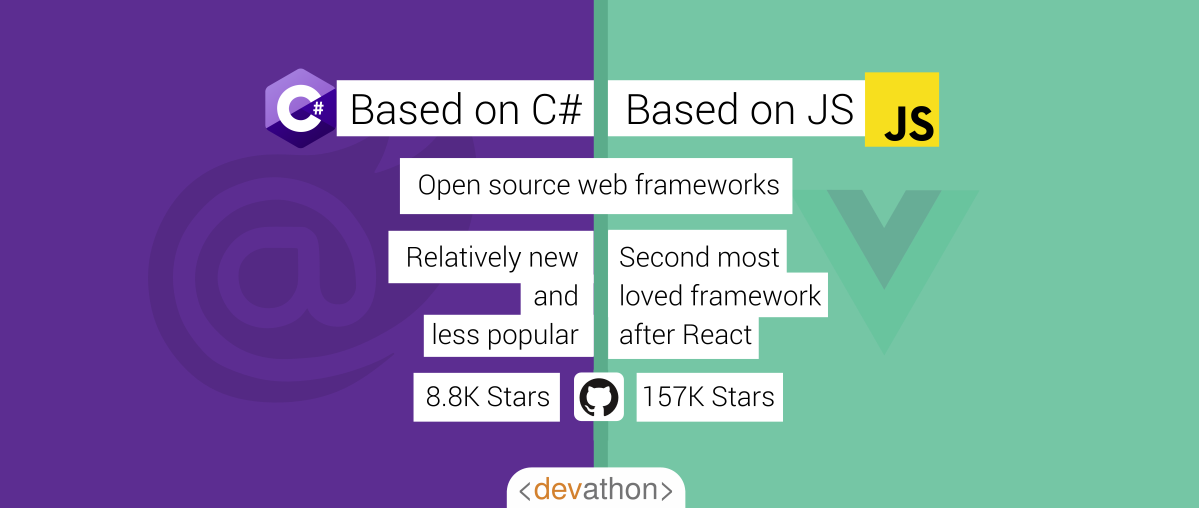
Comparing Blazor vs Vue.
Like the rest of the JS frameworks, both Vue vs Blazor are web frameworks. The main difference is that Vue is based on JavaScript, while Blazor is not. Also, Vue has been in the market much longer while Blazor is much newer. Both are open source tools with Vue winning on the popularity angle. On Github, Vue has about 148K GitHub stars, while Blazor has approximately 8.19K GitHub stars.
Blazor vs React vs Angular vs Vue Detailed Comparison Table
Feature |
React |
Angular |
Vue |
Blazor |
| Type | Front-end Library | Framework | Library | Framework |
| Release Date | 2013 | 2010 | 2014 | 2015 |
| Developer | Evan You | Microsoft | ||
| License | MIT | MIT | MIT | Apache |
| Language | JavaScript | TypeScript | JavaScript | WebAssembly C# |
| DOM | Virtual DOM | Regular DOM | Virtual DOM | Incremental DOM |
| Testing & Debugging | Uses Jest | Uses Jasmine | Vue DevTools | Blazor Testing PlaceHolder |
| Data Binding | One-way
(Uni-directional) |
Two-way
(Bi-directional) |
Two-way
(Bi-directional) |
One-way
(Uni-directional) |
| Learning Curve | Easy to learn | Steep | Easy to learn | Smooth & Easy |
| Popularity, Growth & Community Support | Supported by Facebook and Uber developers community | Backed by a large number of developer & Google, Wix developers | Supported by Open-source project sponsored through crowd-sourcing | Microsoft as well as a robust upcoming community of contributors |
Blazor
Type: Framework
Release Date: 2015
Developer: Microsoft
License: Apache
Language: WebAssembly C#
DOM: Incremental DOM
Testing & Debugging: Blazor Testing PlaceHolder
Data Binding: One-way
(Uni-directional)
Learning Curve: Smooth & Easy
Popularity, Growth & Community Support: Microsoft as well as a robust upcoming community of contributors
Angular
Type: Framework
Release Date: 2010
Developer: Google
License: MIT
Language: TypeScript
DOM: Regular DOM
Testing & Debugging: Uses Jasmine
Data Binding: Two-way
(Bi-directional)
Learning Curve: Steep
Popularity, Growth & Community Support: Backed by a large number of developer & Google, Wix developers
React
Type: Front-end Library
Release Date: 2013
Developer: Facebook
License: MIT
Language: JavaScript
DOM: Virtual DOM
Testing & Debugging: Uses Jest
Data Binding: One-way
(Uni-directional)
Learning Curve: Easy to learn
Popularity, Growth & Community Support: Supported by Facebook and Uber developers community
Vue
Type: Library
Release Date: 2014
Developer: Evan You
License: MIT
Language: JavaScript
DOM: Virtual DOM
Testing & Debugging: Vue DevTools
Data Binding: Two-way
(Bi-directional)
Learning Curve: Easy to learn
Popularity, Growth & Community Support: Supported by Open-source project sponsored through crowd-sourcing
Which Should You Choose from Blazor vs React vs Angular vs Vue?
The world of web development is full of unending possibilities and choices (read frameworks & libraries), each with a lot to offer, and deciding the best web development framework can be a daunting task.
What makes a particular technology more or less suitable for a specific use case depends on several factors. A few critical questions to ask would include – How mature is the platform? Who is the developer? What features does it have? What architecture, paradigms, patterns does it employ?
A skilled developer can keep the balance between time-proven approaches and new bleeding-edge tech as well as watch out for other important factors before adopting tools that have yet to mature due to risks, including the lack of considerable community support, and the tool is probably unstable.
As a new platform, Blazor provides tight integration with .NET and offers a chance to achieve what the three js frameworks can provide in C#. On the other hand, React, Angular, and Vue allow you to develop web apps with Javascript, which is the way to go for those with a JS background.
The important point to put in mind is the fact that the JS frameworks have evolved a lot while Blazor is still not fully supported and lacks all the features that the Javascript libraries have. Again, there must be pretty good reasons why React is the most loved, and also reasons why Angular and Vue find their place in the popularity list, and you can be confident in this regard.
Are you looking to get your App built? Contact us at hello@devathon.com or visit our website Devathon to find out how we can breathe life into your vision with beautiful designs, quality development, and continuous testing.