How native is React Native?

If you are undertaking a mobile app development for your start-up or enterprise, you are likely wondering whether to use React Native. As a popular development framework, React Native helps you to develop near-native mobile apps. However, you are probably also wondering how close you can get to a native app by using React Native. How native is React Native?
In the article, we discuss the similarities between native mobile development and development using React Native. We also touch upon where they differ and how to bridge the gaps. Read on.
A brief introduction to React Native
Let’s briefly set the context first. We will briefly touch upon what React Native is and how it differs from earlier hybrid frameworks.
React Native is a popular JavaScript framework that Facebook has created. You can use this open-source framework to code natively rendering Android and iOS mobile apps. You can use it to develop web apps too.
Facebook has developed React Native based on React, its JavaScript library. The first release of React Native came in March 2015. At the time of writing this article, the latest stable release of React Native is 0.62.0, and it was released in March 2020.
Although relatively new, React Native has acquired a high degree of popularity. The “Stack Overflow Developer Survey 2019” report identifies it as the 8th most loved framework. Facebook, Walmart, and Bloomberg are some of the top companies that use React Native.
The popularity of React Native comes from its advantages. Some of its advantages are as follows:
- Performance: It delivers optimal performance.
- Cross-platform development: You can develop both Android and iOS apps with it. The reuse of code expedites development and reduces costs.
- UI design: React Native enables you to design simple and responsive UI for your mobile app.
- 3rd party plugins: This framework supports 3rd party plugins.
- Developer community: A vibrant community of developers support React Native.
Why React Native is fundamentally different from earlier hybrid frameworks
Are you wondering whether React Native is just another of those hybrid frameworks like Ionic or Cordova? It’s not! React Native is fundamentally different from these earlier hybrid frameworks.
React Native is very close to native. Consider the following aspects as described on the React Native website:
- Access to many native platforms features: The primitives of React Native render to native platform UI. This means that your React Native app will use many native platform APIs as native apps would do.
- Near-native user experience: React Native provides several native components, and these are platform agnostic. <View>, <Text>, and <Image> are a few examples. These components map to the UI building blocks of the native platforms.
- The ease of accessing native APIs: React Native uses a declarative UI paradigm. This enables React Native to interact easily with native platform APIs since React Native wraps existing native code.
Due to these factors, React Native offers many more advantages compared to those earlier hybrid frameworks. We now review them.
React Native vs Ionic

The advantages of using React Native over Ionic are as follows:
- User experience (UX): While React Native is built using JavaScript, its underlying widgets are native Android and iOS. On the other hand, Ionic uses HTML, CSS, and JavaScript so that you can build apps for mobile, web, and desktop. The web view created using Ionic can’t offer the look and feel of a native app. React Native offers far superior user experience (UX).
- Performance: When you build a React Native app, you are developing a near-native app using JavaScript. With Ionic, you are building a hybrid app. React Native apps deliver much better performance than Ionic.
- Community support: React Native is far more popular than Ionic. If you use React Native, then you can get much better support from a bigger developer community than Ionic.
React Native vs Cordova

The advantages of using React Native over Apache Cordova are as follows:
- Performance: If you code an app using Cordova, then you are using web standard technologies. On the other hand, the UI components of React Native are linked to native UI views. React Native delivers much better performance than Cordova.
- Look and feel: When you code an app using Cordova, you are essentially coding a web application that can also be used on the mobile. It doesn’t deliver the native look and feel, e.g., your app might not provide visual feedback on tap areas. On the other hand, React Native has access to the native controls of Android and iOS. As a result, you offer a far better user experience if you code a mobile app using React Native.
The near-nativeness of React Native
We spoke about how React Native can help you to create near-native mobile apps, however, how native is React Native? We now compare React Native development vs native Android and iOS development, respectively.
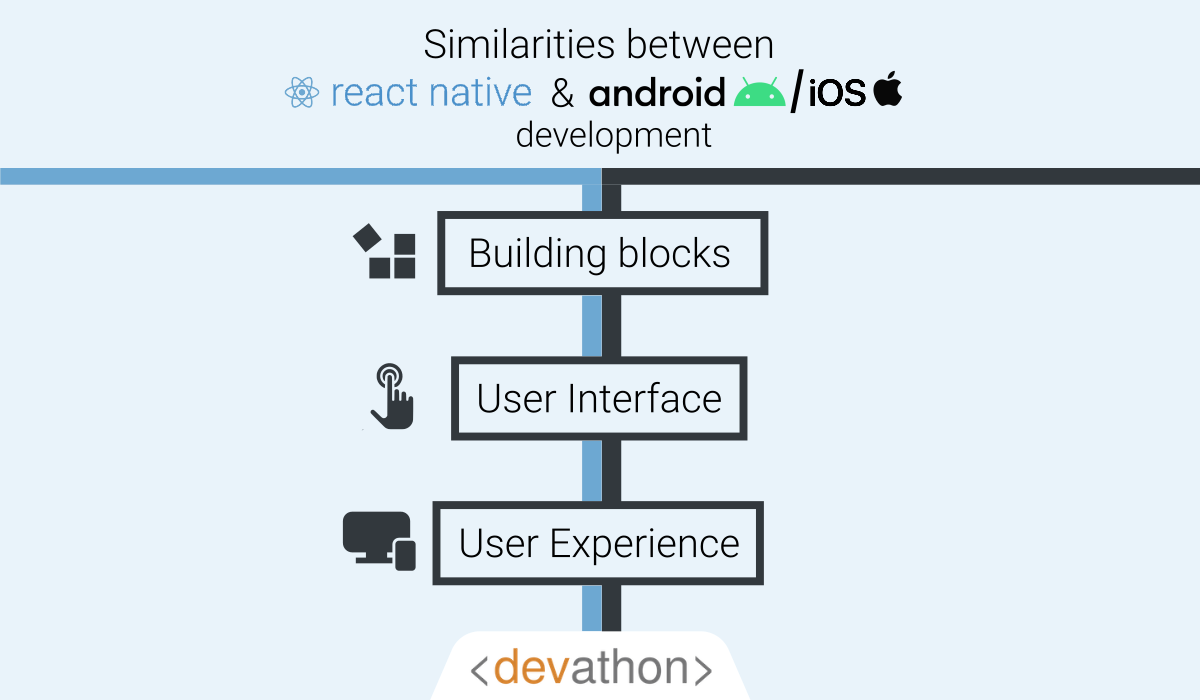
The similarities between React Native development vs native Android development
If you undertake a native Android app development project, then you will need to use languages like Java or Kotlin. You also need to use Android Studio, the popular IDE for native Android development.
How close does React Native development come to native Android development? React Native comes quite close, as you can see from the following:
- Building blocks: Several building blocks for native Android development are present in React Native too. Since React Native is a mobile development framework, it compiles the app components for native Android development into JavaScript. This brings React Native quite close to native Android development.
- UI: Some of the components used in React Natives map to the native Android components. A few examples of such components are <image>, <view>, <ScrollView>, <TextInput>, and <FlatList>. This makes the UI of a React Native app quite similar to a native Android app.
- User experience: React Native apps deliver nearly the same speed and responsiveness that a native Android app delivers.
The similarities between React Native development vs native iOS development
If you develop a native iOS app, then you will use languages like Swift or Objective-C. You will also use Xcode, which is the IDE for developing apps for several Apple platforms.
React Native development comes close to native iOS development. The similarities between the two are quite like the similarities between React Native development and native Android development.
React Native uses the preferred UI toolkit for native iOS development. It utilizes the mechanisms for even dispatch in iOS, e.g., touches, keys, motion, location changes, etc. React Native apps can deliver speed and responsiveness close to a native iOS app.
How different is the React Native development from native development?
While there are many similarities between React Native development and native development, there are a few differences too. Whether you compare React Native vs native Android or React Native vs native iOS, you will find similar differences.

These differences are as follows:
- Native APIs: When you develop a native app, you have access to all native APIs for the camera, Touch ID, GPS, etc. Although React Native can access many native APIs, native development goes further. That’s an advantage over developing a React Native app.
- UI design: Android and iOS have different design guidelines. Android uses the “Material Design” guidelines, whereas, iOS uses the “Human Interface Guidelines”. These guidelines vary considerably. When you design the UI of a native app, you follow these guidelines exactly. That’s different from React Native development. UIs of native apps deliver a more natural look and feel than React Native apps.
- Error-free programming: For native Android development, you use Java or Kotlin. You use Swift for native iOS development. These are strongly-typed languages with a strict set of rules. This prevents common programming errors. On the other hand, React Native is based on JavaScript, which is a dynamically-typed language. The chances of making coding errors are higher if you use a dynamically-typed language over a statically-typed language. From the standpoint of bug-free development, native development is more preferable than React Native development.
- Security: Since native development uses languages that eliminate common coding errors by design, your app will have fewer application security vulnerabilities. On the other hand, React Native uses JavaScript. JavaScript doesn’t eliminate common programming errors by design. Bugs in code can result in security vulnerabilities and hackers actively look for such flaws in code. Native development is better for application security than React Native development.
- The need for computation: JavaScript doesn’t support decimals, which makes it harder for apps that need to do a lot of computation. Native Android or iOS development uses programming languages that support you better in this case.
- Speed: Native apps fare better than React Native as far as speed is concerned. The languages used in native development are Java/Kotlin for Android and Swift for iOS. They work very well with the respective native operating systems. These languages have the best chance of delivering speed for the respective operating systems.
- Complexities: Native development can handle the complexities of modern technologies like IoT, AR, VR, etc. better than React Native development.
- Interacting with other native apps: Native apps seamlessly interact with other native apps, which makes the sharing of data from other native apps easy. Developing with React Native can’t bring that level of seamless interaction.
- How app stores accept your app: Google Play prefers native apps developed using Java/Kotlin for Android than React Native apps. It’s the same with the Apple App Store, which prefers apps developed using Swift for iOS than React Native apps.
- Tooling support: Both Google and Apple regularly upgrade their respective IDEs and maintain excellent documentation. If you need to frequently update your mobile app, then you will find the native development environment tools easier to use than React Native.
When to develop using React Native vs native development?

Now that you can see the similarities as well as differences between native development and React Native development, which one should you choose? Opt for native app development in case of the following conditions:
- User experience: You need to offer the best possible UI, look-and-feel, and speed.
- Security: Your app processes sensitive information and needs to conform to stringent data security and privacy regulations.
- Computation-heavy app: Your app needs to perform a high degree of computation.
- Interaction with other native apps: Your app needs to frequently interact with other native apps.
- Complex features using device-specific hardware: Your app offers complex features that use the device-specific hardware like the camera heavily.
- Features that use modern technologies: Your app offers features that involve modern technologies like AR, VR, IoT, etc.
- You will offer frequent updates: Native development tools make it easier for you to update your app frequently.
On the other hand, use React Native in case of the following conditions:
- The speed of launching a cross-platform app overrides considerations like UX and performance: If you need to launch an app quickly on both Android and iOS and the speed overrides other considerations like UX and performance, then React Native is a better bet. It’s a cross-platform mobile framework that allows heavy reuse of code.
- The need to find developers quicker: React Native is based on JavaScript, which many developers already know. You will find programmers quicker than finding separate native Android and iOS developers.
- You aren’t building an app that requires bank-grade security: If you are building an app that doesn’t process sensitive information then your security requirements are less. You can use React Native and take advantage of quicker cross-platform development.
- Medium complexity: If your app doesn’t offer features that require heavy computation or cutting-edge technologies like IoT, AR, VR, etc., then you use React Native to quickly launch your app.
- Budget constraints: If your development and maintenance budget constraints override considerations like UX and performance, then you can use React Native. It keeps your costs down.
Bridging the gap between React Native and native development
As you can see, despite the promises of React Native, there are areas where you would rather go for native Android and/or iOS development. What should you do in such cases? Should you forego React Native completely and focus only on native Android/iOS development? Or, can you take a middle path?
A middle path will still allow you to use React Native and realize its cost/speed advantages. However, there are features where React Native simply can’t deliver what you want. Examples are features that make heavy use of device-specific hardware like the camera.
In such a middle path, you can code native modules for such features. Native modules are coded in OS-specific languages like Java/Kotlin, Swift, etc. Subsequently, you need to link these native modules you coded with your React Native code.
Depending on the complexity of the native module, you might need to spend quite a bit of time on IDEs like Android Studio and Xcode. You will probably have to follow certain specific instructions to link these native modules with your React Native code. This can get complicated, and you need developers with a good deal of native development experience.
In summary, coding native modules can bridge the gap between native development and React Native development. However, brace for a higher degree of complexity when you link these native modules to your React Native code!
Conclusion
In this article, we described why React Native has become a popular choice for cross-platform mobile development. We explained how React Native represents a significant improvement over earlier hybrid frameworks like Ionic and Cordova. Subsequently, we analyzed the similarities and differences between React Native development and native development. We provided a few guidelines for choosing one or the other. Finally, we explained how you can bridge the gap between React Native development and native development and what kind of complexities you can expect. Analyze your project requirements carefully so that you can make an informed decision.
Are you looking to get your App built? Contact us at hello@devathon.com or visit our website Devathon to find out how we can breathe life into your vision with beautiful designs, quality development, and continuous testing.